
I don’t know if you’ve ever sold anything online yourself, but it’s actually way harder and time consuming than you would think. I used to run a vintage clothing store on Etsy myself, from 2008 to around 2011, but had to put it on the backburner when college started to take over my life. I still have many friends and connections in this online seller world, and one resounding problem a lot of them have expressed to me is the task of compiling inventory.
“I wish there was a better way to do this! If only I could! Dot dot dot…”
So I had an A-ha moment.. What if there was a better way?
A lot of online sellers today either already are, or would like to cast a wider net by listing their items on multiple marketplaces (ie: Etsy, eBay, Depop, etc…) But the challenge is managing all of their listings individually on each website.
My solution to this is creating STOKT, an inventory management system to manage all your marketplaces and items in one place.

To better understand the goal of this app, who our target audience is, and the best ways we can reach them, we identified these key demographics below:
To start off the discovery phase of the project, I wanted to learn more about who our users are and how we can better fulfill their desires while using our software.
Because if we're not building our products for the user, why are we building them?
I conducted a survey using Google Forms to gather demographic information and ask a few questions about their business and current inventory system. I received 30 responses from ecommerce sellers which will dictate the hows and whys of my next steps in building this product.
Below I have compiled the key insights I have found:



Based off the research gathered from the user survey, I created two user personas, Monica and Brandon. Monica sells one-of-a-kind vintage pieces and Brandon sells bulk art prints.


I then dove further into the exploration of these two personas and their user stories—organized from high to low priority.


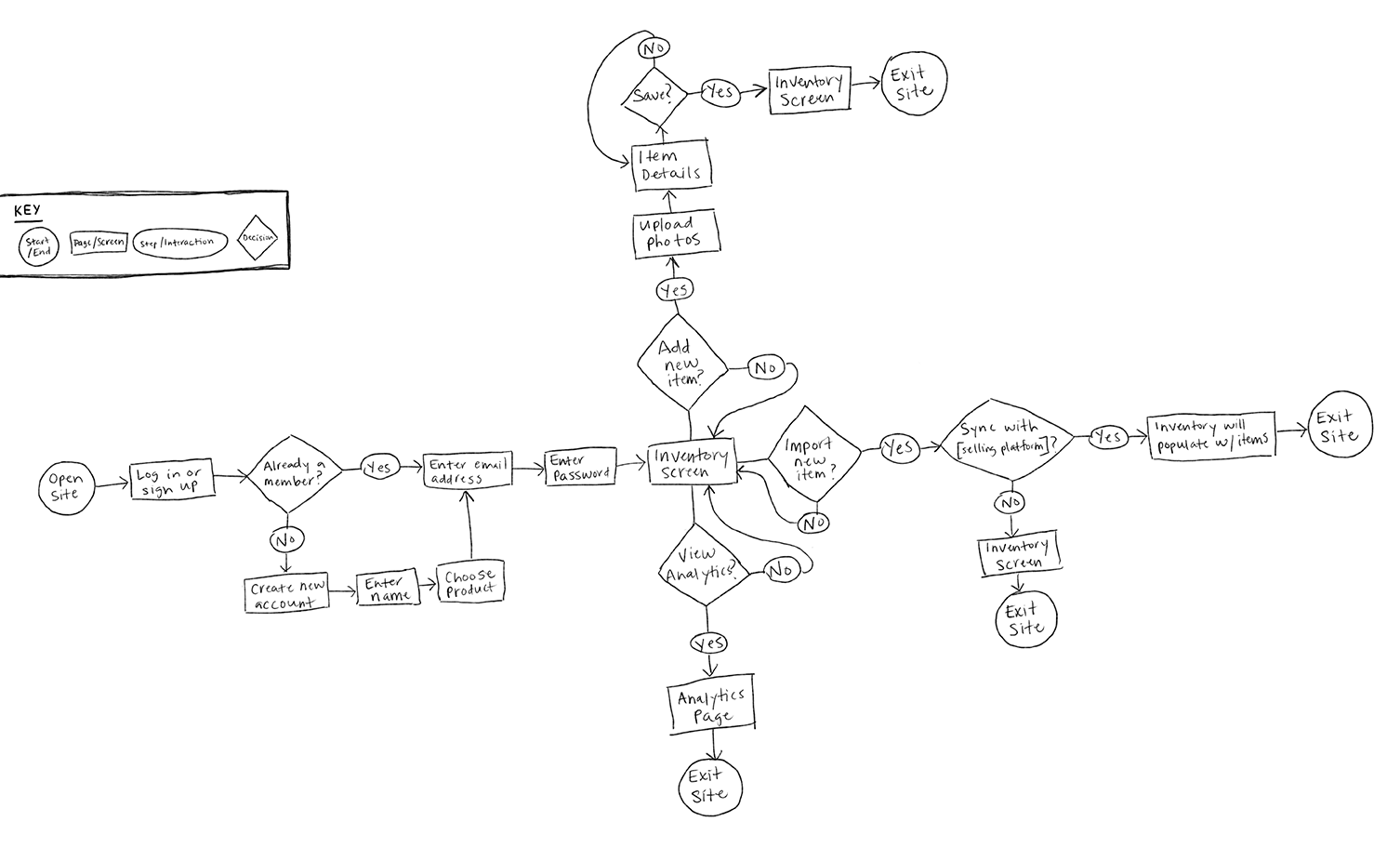
Now that we have a better understanding of who our target audience is, we can move on to creating our information architecture.

.png)




Taking the feedback I received from my wireframe testing into account, I moved on to creating my first high fidelity prototype for STOKT.
While prototyping, I made sure to check AA and AAA accessibility standards to make sure the design was 100% accessible and easily viewed by all of our users.

I used maze.co as my user testing tool, in which I gained valuable insights and received 79 participants!


I asked the users to complete a 5-second test to see if they could identify the app based off a screenshot of the home page. Since it was an overwhelming amount of data, with 79 responses, I made this "word cloud" to visualize what the most common responses were.

Once the participants got to the interactive prototype, I asked them to complete a set of tasks. The first task was to "Start your free trial."

I wanted to make sure to ask open ended questions, to get the most information I could without a "yes or no" answer.

The next task was to "Check out your dashboard." This one was tricky, I wanted to test the tooltips that showed while you hovered over the charts, but within maze, everything has to have at least two screens. So I let them know there would be a question about this screen on the next page, so take a look around.


The final mission was to add a new item to inventory. "This is your current inventory that you imported from all of your marketplaces.You just scored a great shirt that you want to list on Depop and Etsy. Add the new item to the inventory list."

I wanted to know how easy this process was for the participants.

And my final FINAL question was to learn more about what else we could have included.
I was very grateful to have the participants that I did because it gave me a great deal of quantitative data.
What Went Right
Lessons Learned
What Went Wrong
Actions